Как связать фреймы в фигме
Обновлено: 28.04.2024
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
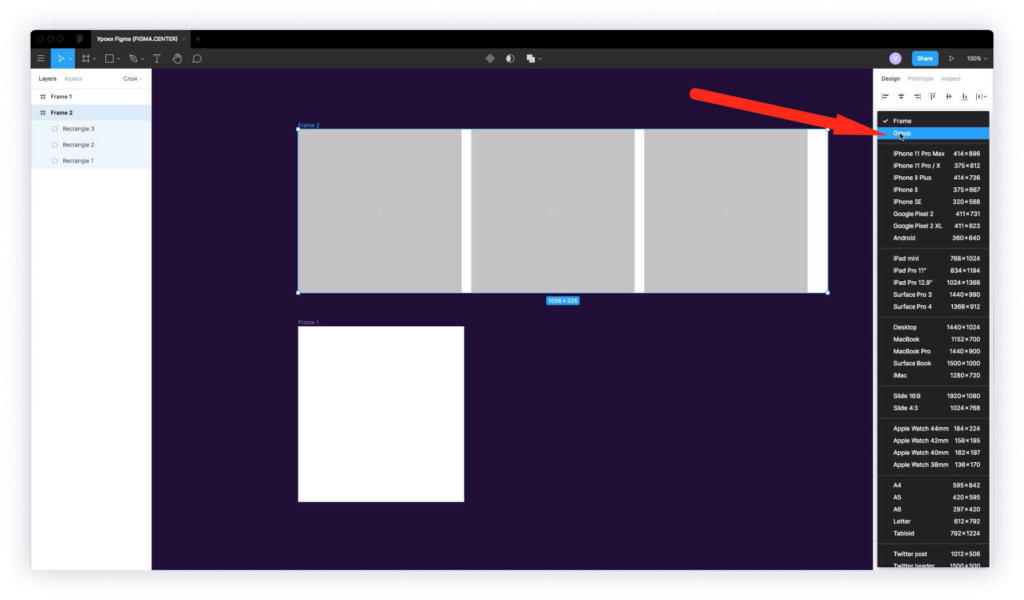
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
Выбираем другое разрешение фрейма из списка
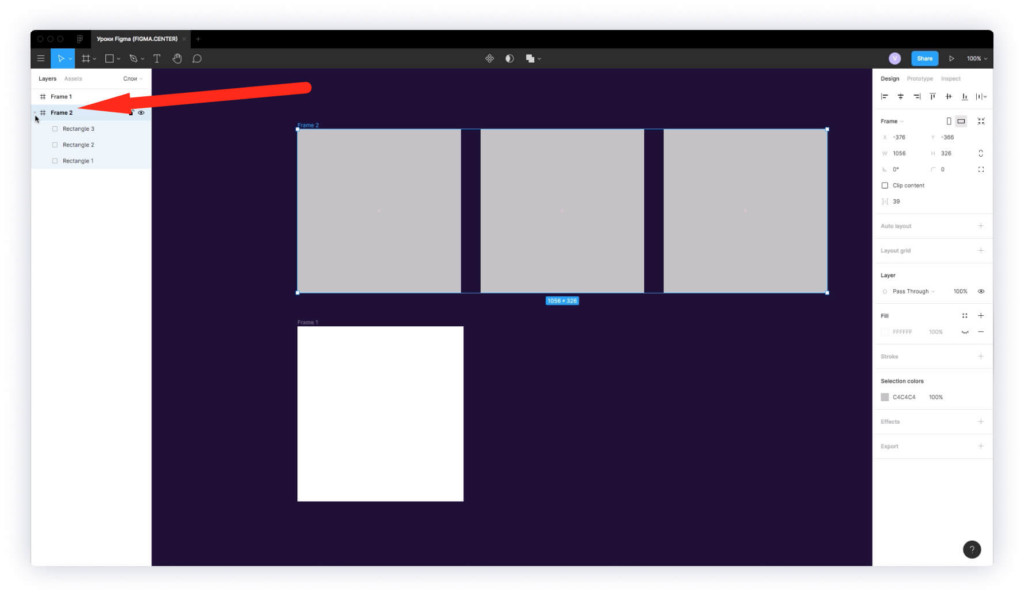
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma ?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Сегодня расскажу как объединить в фигме (Figma). Вы узнаете 4 простых способа, как объединять элементы, слои, векторные фигуры, объекты и т.д. Рассмотрим как сгруппировать элементы с помощью инструмента группа «Group» и фрейм «Frame». Также поговорим про «Union selection» и «Flatten selection».
Как объединить элементы в группу в фигме

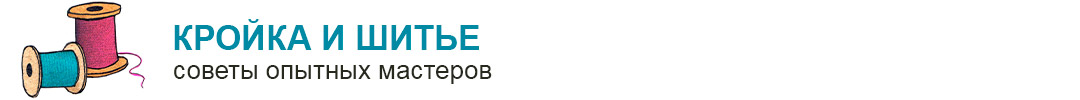
Чтобы объединить элементы в группу (сгруппировать их) нажмите на комбинацию горячих клавиш «Ctrl + G». В панели слоёв вы можете увидеть иконку группы у этих элементов. Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Объединение элементов в Figma с помощью фрейма

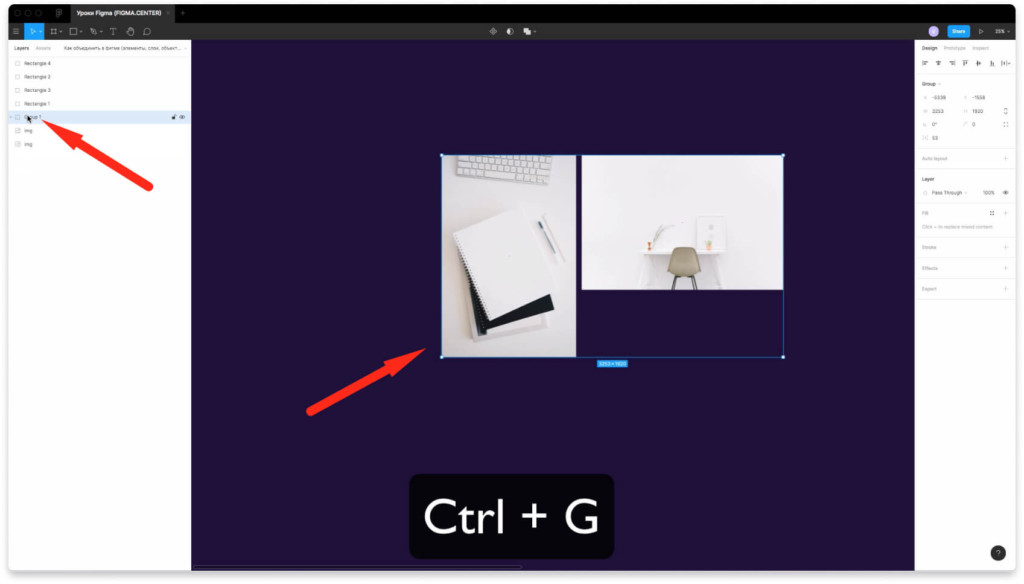
Вы можете объединить элементы с помощью фрейма. Для того, чтобы сделать фрейм вокруг элементов, выберите его в панели инструментов сверху и нарисуйте его вокруг нужных объектов. Также для создания фрейма можете воспользоваться горячими клавишами «Ctrl + Alt + G»
Как разгруппировать в фигме

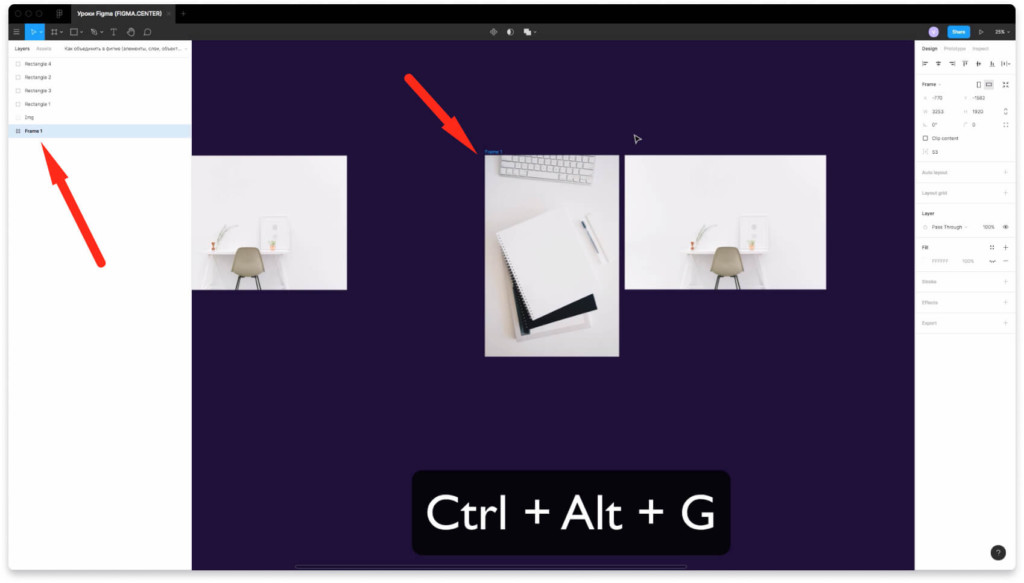
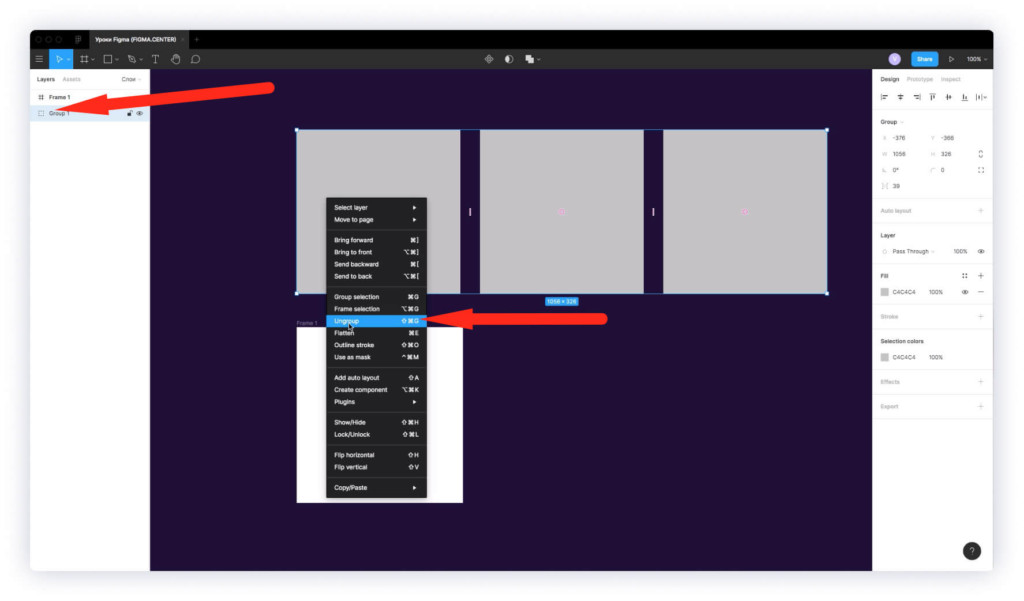
Чтобы разгруппировать элементы из группы или фрейма в фигме нажмите на клавиатуре 3 клавиши «Ctrl + Shift + G». Также можно нажать на правую клавишу мыши и выбрать пункт «Ungroun selection».
Объединяем векторные фигуры с помощью «Union selection»

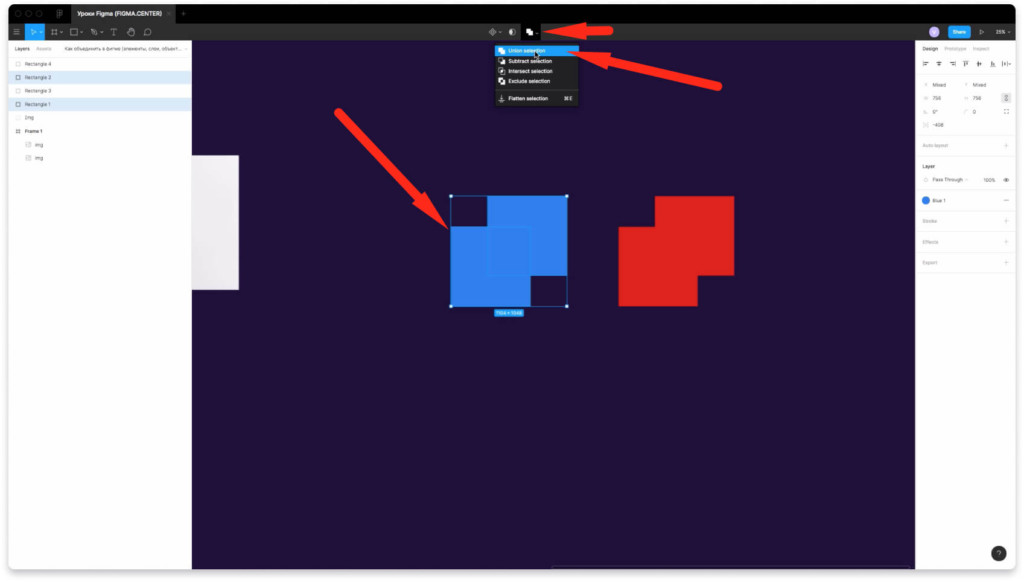
Чтобы объединить векторные фигуры и элементы с помощью функции Union selection, выберите 2 или более векторных элемента. Сверху где есть иконка «Boolean Groups» выберите пункт «Union selection».
Объединение элементов в фигме с помощью «Flatten seleciton»

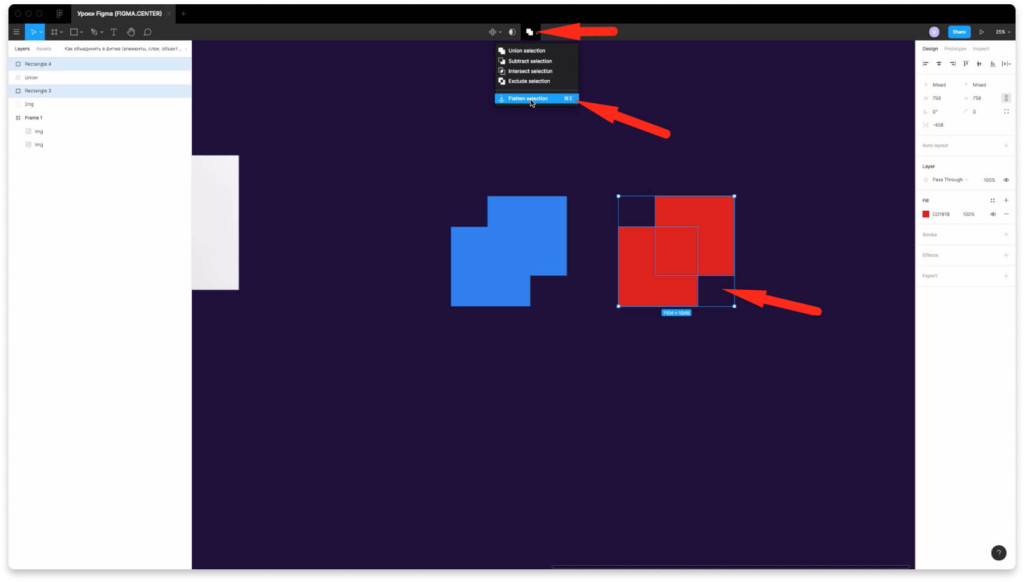
Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Отличия «Union selection» и «Flatten seleciton» в Figma

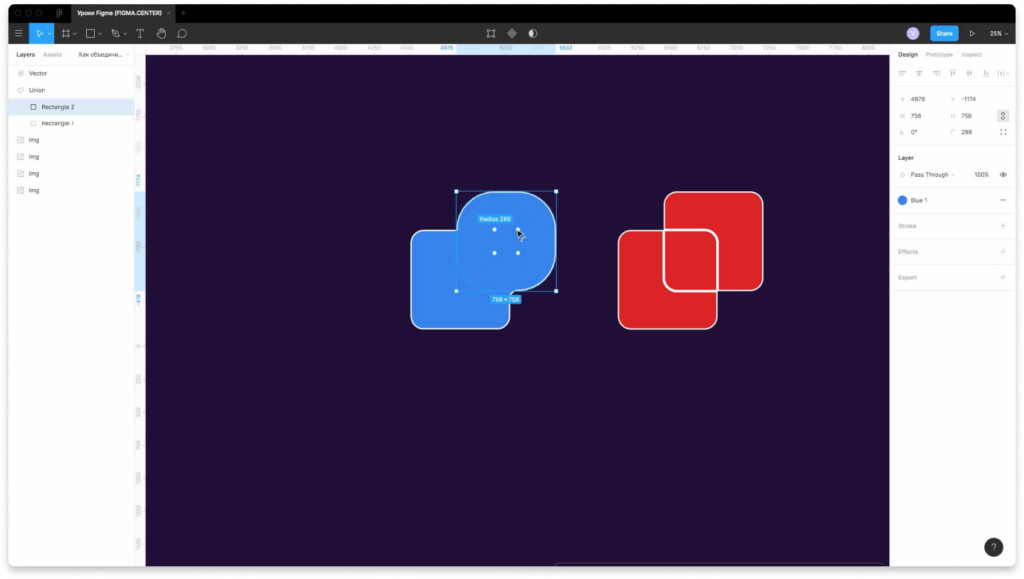
При группировке элементов с помощью функции «Union selection», вы сможете редактировать фигуры стандартным образом. Например если создадите прямоугольник с помощью стандартного инструмента «Rectangle», то его можно скруглять с помощью четырёх точек на углах.

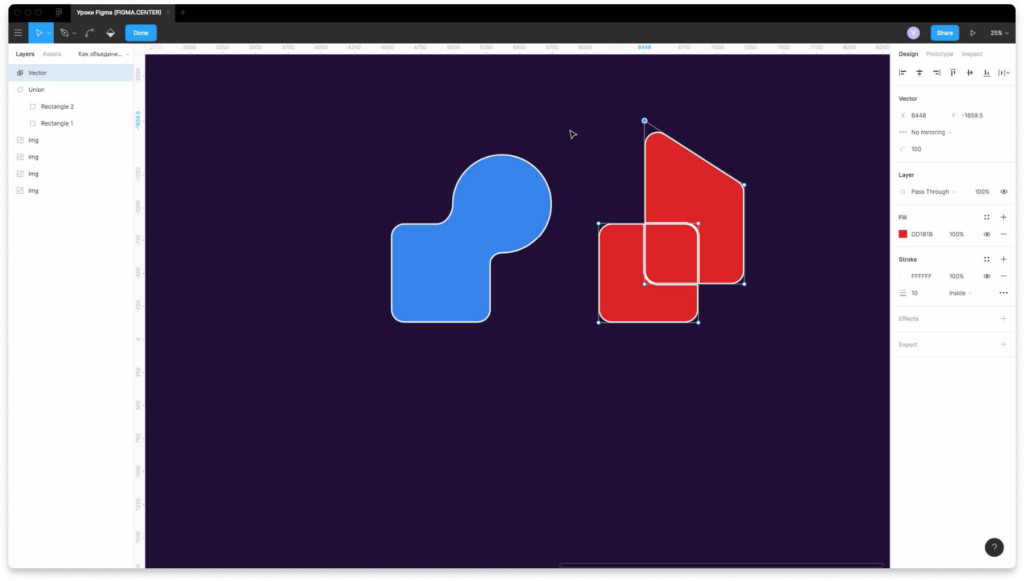
Если будете редактировать векторные элементы в группе «Flatten selection», то будут появляться векторные точки. С их помощью можно изменять размеры элементов.
Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
P.S. Если хотите получить подарок и материалы, которые помогают делать дизайн сайтов в фигме быстрее, то нажмите на эту ссылку.
В этой инструкции разберёмся с панелью слои (Layers) в фигме. Разберём неочевидные фишки и функции, которые помогут работать быстрее и проще.
Что такое слои в фигме и зачем они нужны?
Слои в фигме показывают содержимое вашего проекта. В панели «Layers» вы можете видеть созданные фигуры, фреймы, группы и т.д. С помощью панели слоёв, вы можете перемещать элементы наверх или вниз относительно друг друга.

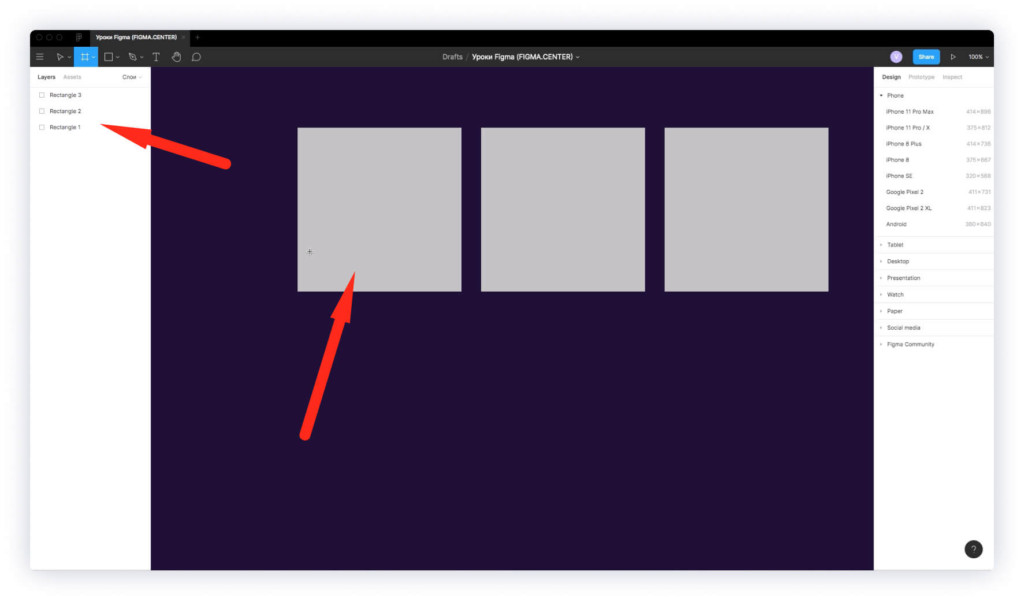
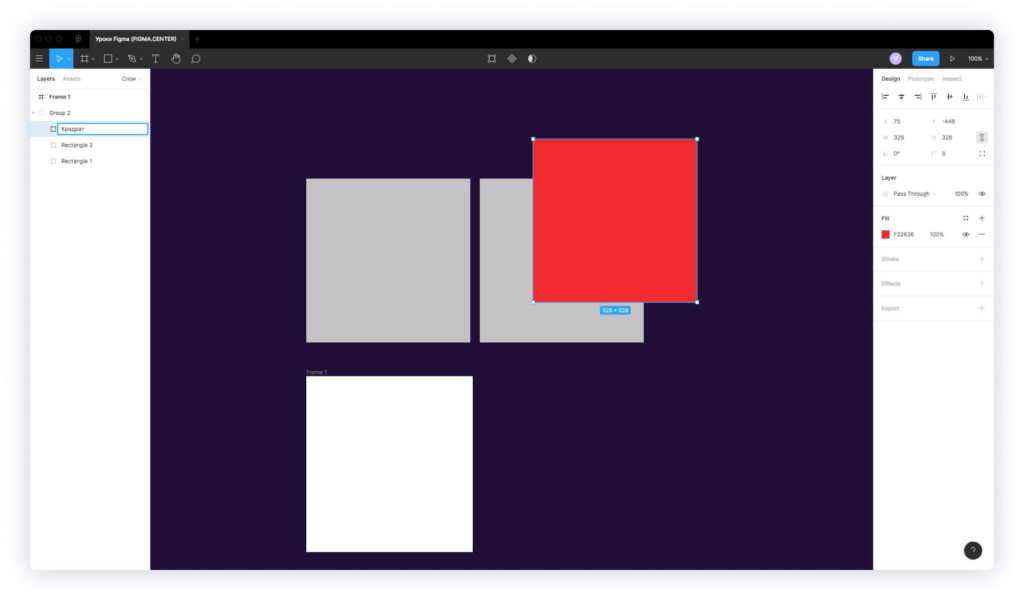
Например если вы создадите 3 прямоугольника, то они будут выглядеть в панели «Layers» следующим образом.

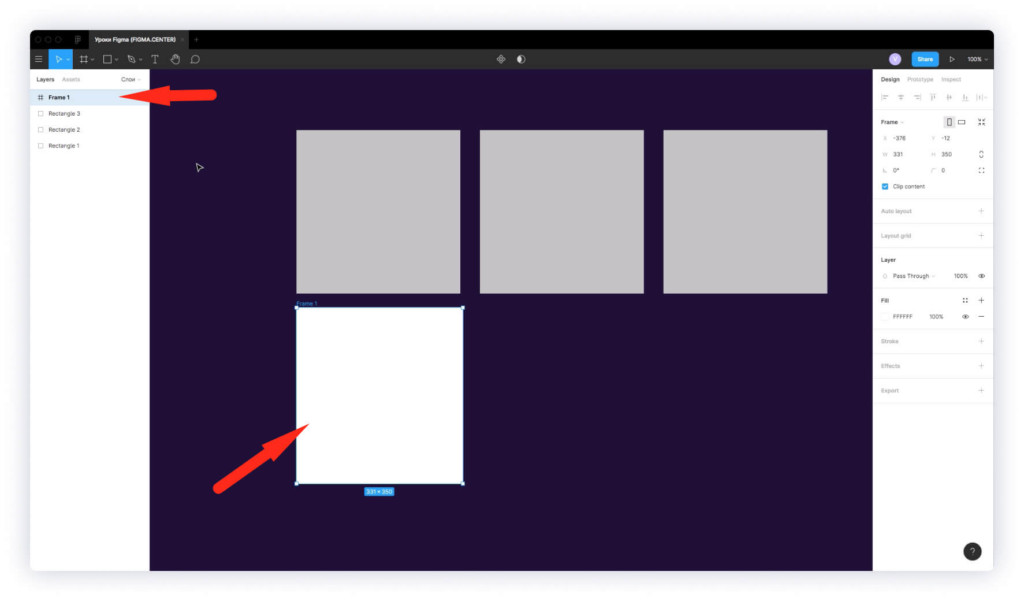
Фрейм будет обозначен следующим образом.
Как объединить слои в фигме?

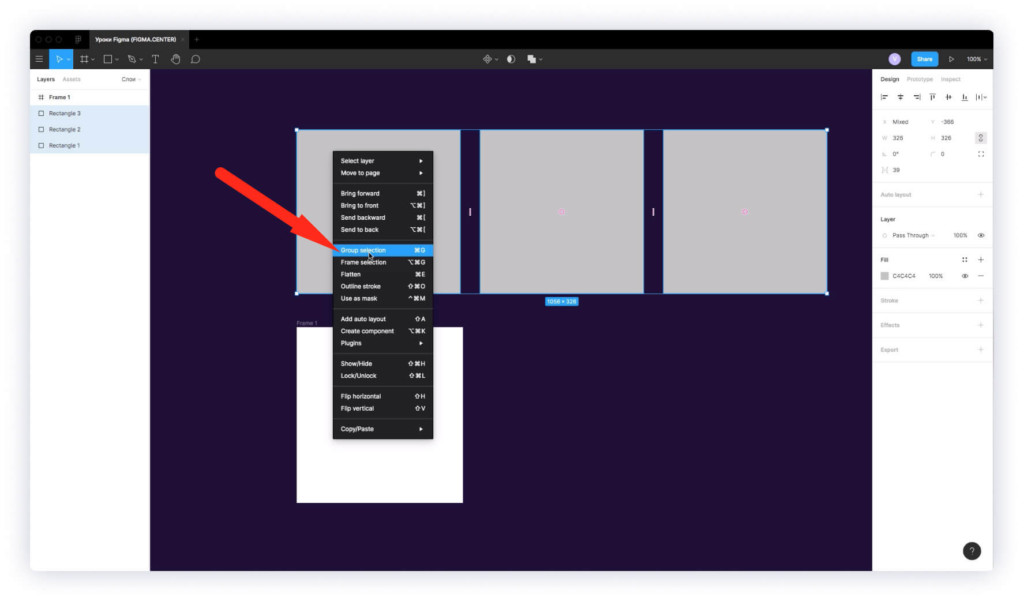
Если хотите объединить слои в фигме, то выберите нужные элементы. Нажмите на правую клавишу мыши и выберите пункт «Group selection». Также можно воспользоваться горячими клавишами «Ctrl + G».

В панели слоев появится группа. Если вы её переместите, то все содержимое будет также перемещаться. Её можете раскрыть, чтобы посмотреть что есть внутри нажав на стрелку рядом с иконкой группы в слоях.

Также вы можете объединить слои с помощью инструмента «Frame». Для этого выберите нужные слои и нажмите на правую клавишу мыши, затем выберите «Frame selection». Также можно нажать на горячие клавиши «Alt + Ctrl + G». В слоях появится иконка фрейма, которая выглядит как 2 вертикальные и 2 горизотальные линии скрещенные между собой.

Если нажать на стрелку в слоях напротив созданного фрейма, то можно посмотреть его содержимое.

Если хотите изменить фрейм на группу, то выберите его и справа из списка поставьте значение «Group» вместо «Frame».
Как заблокировать слой в Figma?
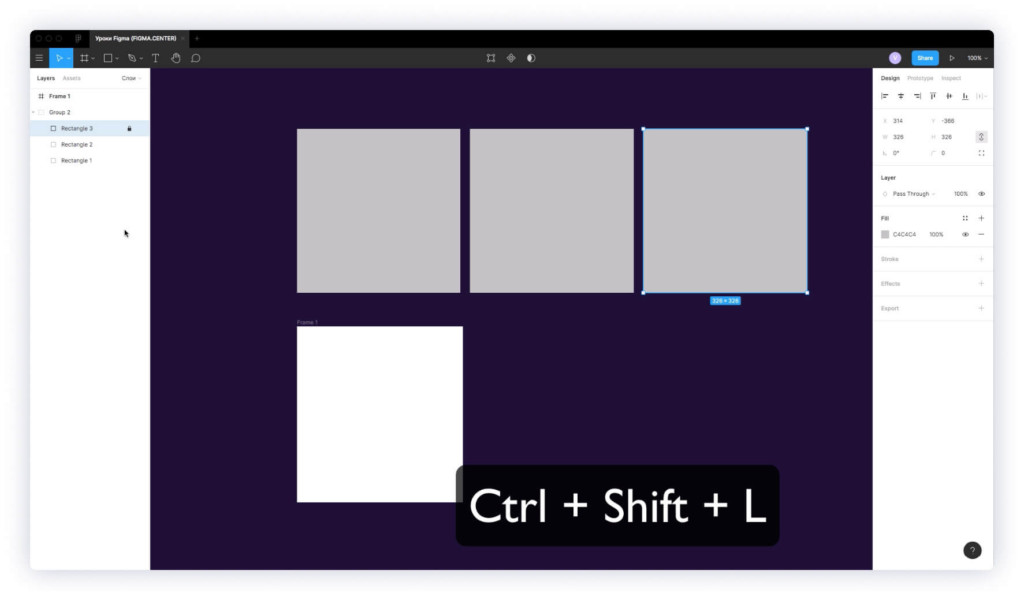
Чтобы заблокировать любой слой в фигме, нажмите на иконку замка напротив нужного слоя. В этом случае вы не сможете его перемещать или выбирать по клику мыши. Это может пригодится, если вы временно не хотите его выделять. Аналогично можно разблокировать слой.

Также можно воспользоваться горячими клавишами «Ctrl + Shift + L» для блокировки слоя или его разблокировки.
Как скрыть слой в фигме?

Чтобы скрыть слой в фигме нажмите на иконку глаза напротив нужного элемента в панели «Layers» слева. Также для того, чтобы скрыть слой можно нажать на горячие клавиши «Ctrl + Shift + H».
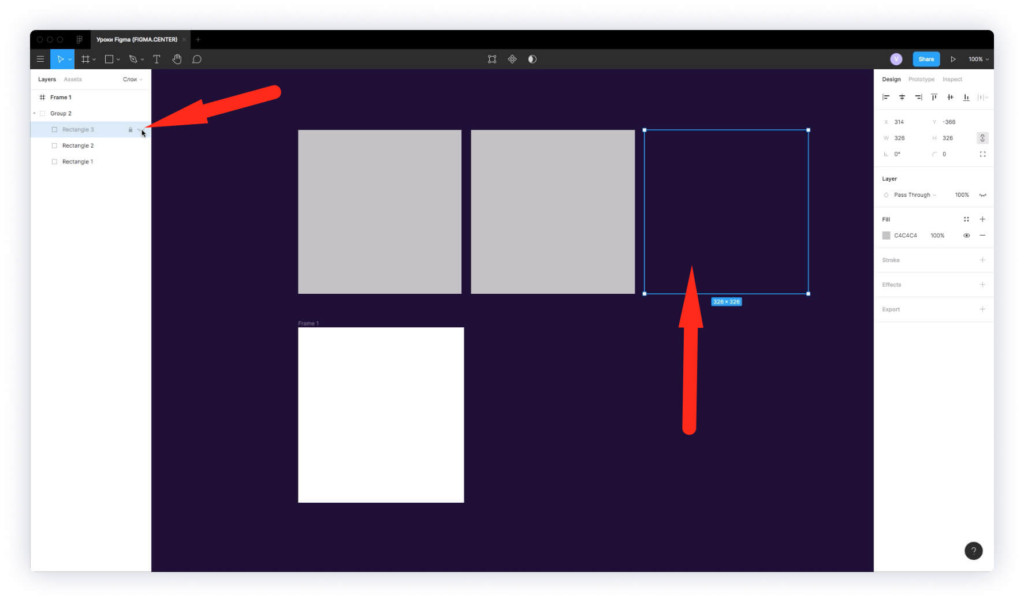
Как выбрать заблокированный слой в Figma?

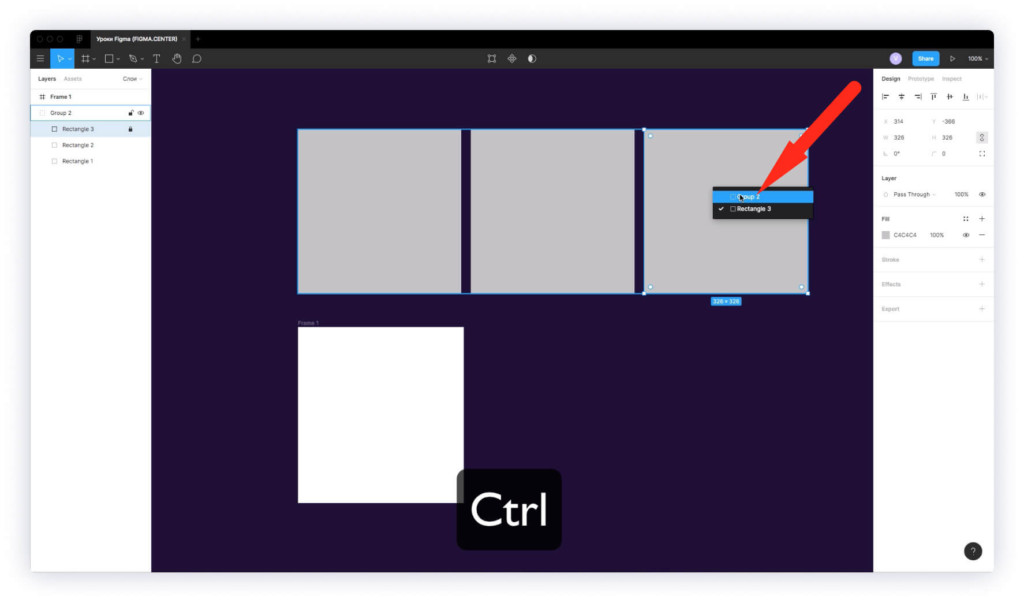
Чтобы быстро выбрать слой, который вы заблокировали, наведите на нужный вам элемент курсор мыши, нажмите на клавишу «Ctrl» и на правую клавишу мыши. Перед вами появится список всех слоёв, которые есть в этой области. Выберите нужный элемент и разблокируйте в слоях при необходимости.
Как перемещать слои вверх и вниз в фигме?
Чтобы переместить слой в фигме вверх или вниз, просто наведите курсор на нужный слой в панели «Layers» и переместите его с зажатой левой клавишей мыши вверх или вниз.

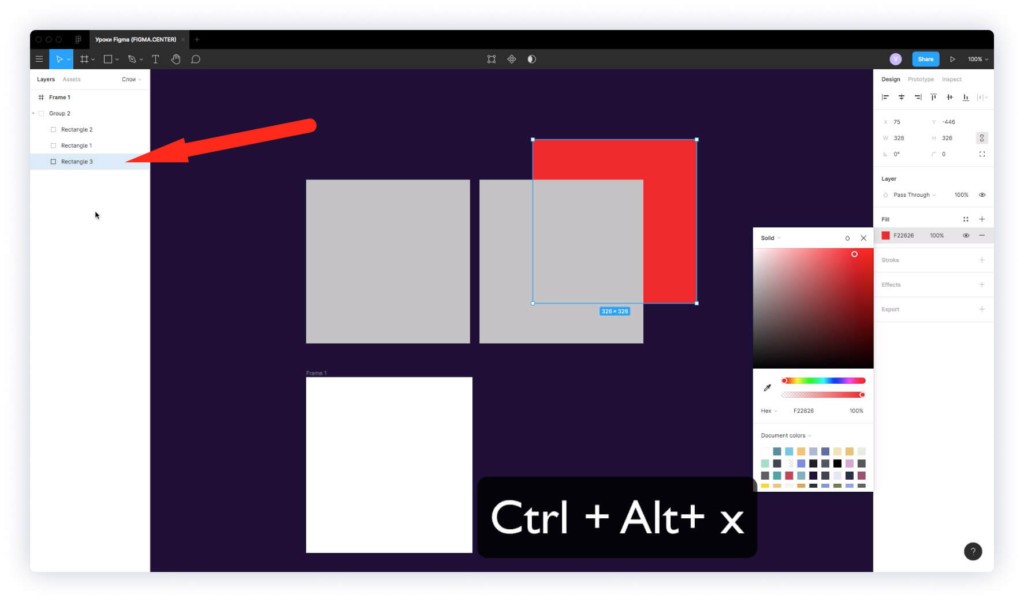
Горячие клавиши для перемещения вверх на 1 слой «Ctrl + [»

Для перемещения элемента в самый низ группы нажмите «Ctrl + Alt + [»

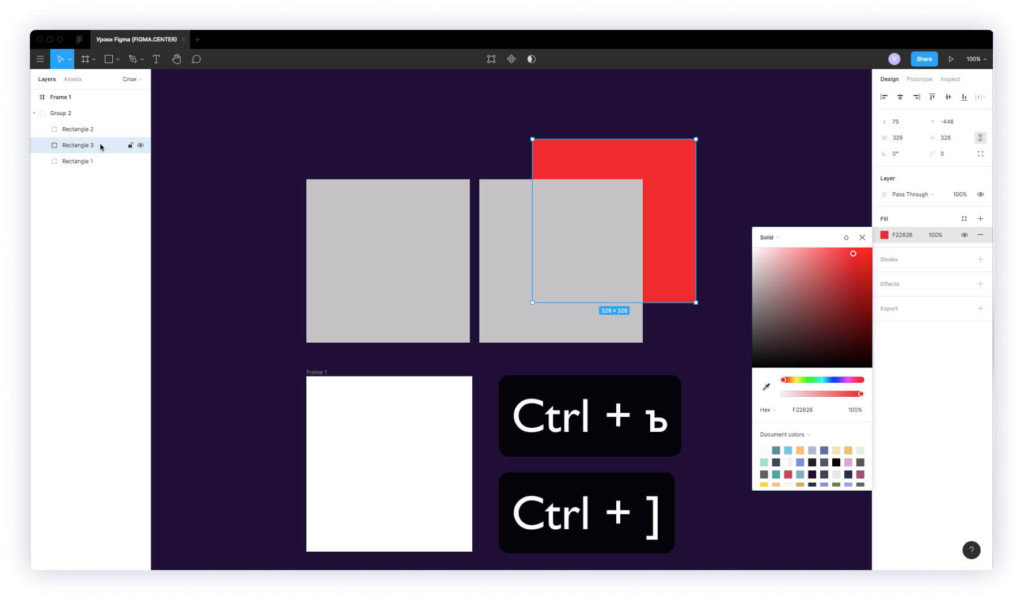
Если нужно переместить элемент на 1 слой наверх, то воспользуйтесь клавишами «Ctrl +]»

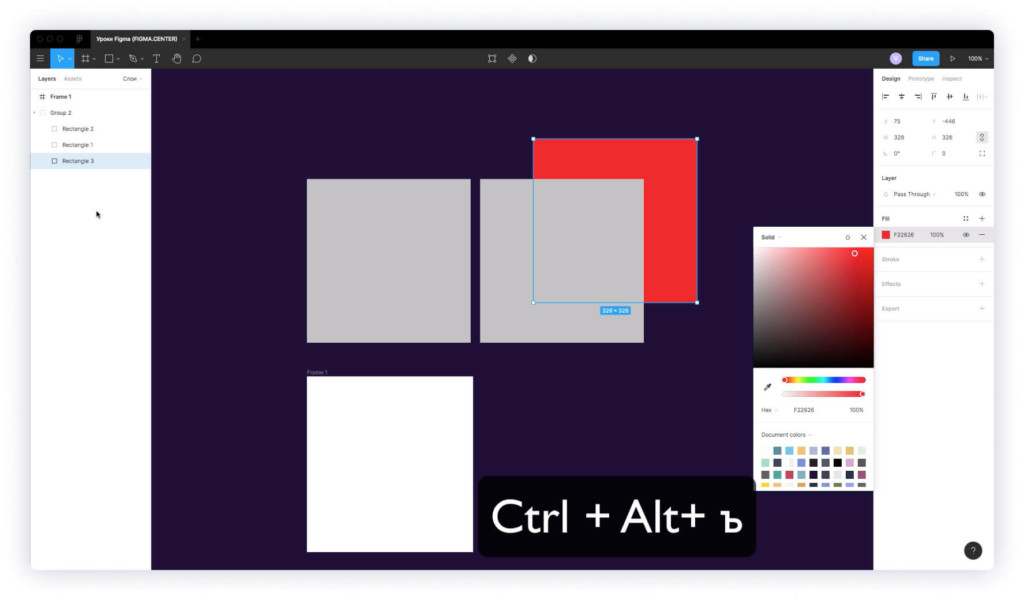
Для перемещения элемента наверх группы на клавиатуре нажмите «Ctrl + Alt + ]» или «Ctrl + Alt + ъ».
Как быстро переименовать слои в фигме?

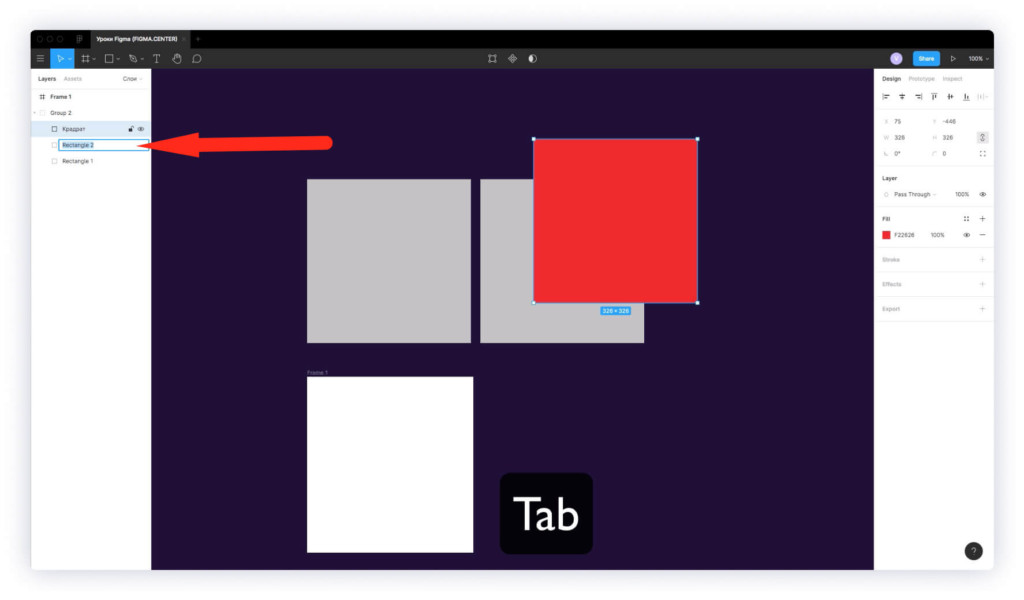
Чтобы переименовать слой в фигме, нажмите на него слева в панели «Layers» 2 раза левой клавишей мыши или нажмите на комбинацию горячих клавиш «Ctrl + R».

Если после переименования нажать на клавишу «Tab», то вас переместит к нижнему слою, который можно переименовать сразу.
Если нажмёте на «Shift + Tab», то переместитесь к верхнему слою.
Массовое переименование слоёв в Figma

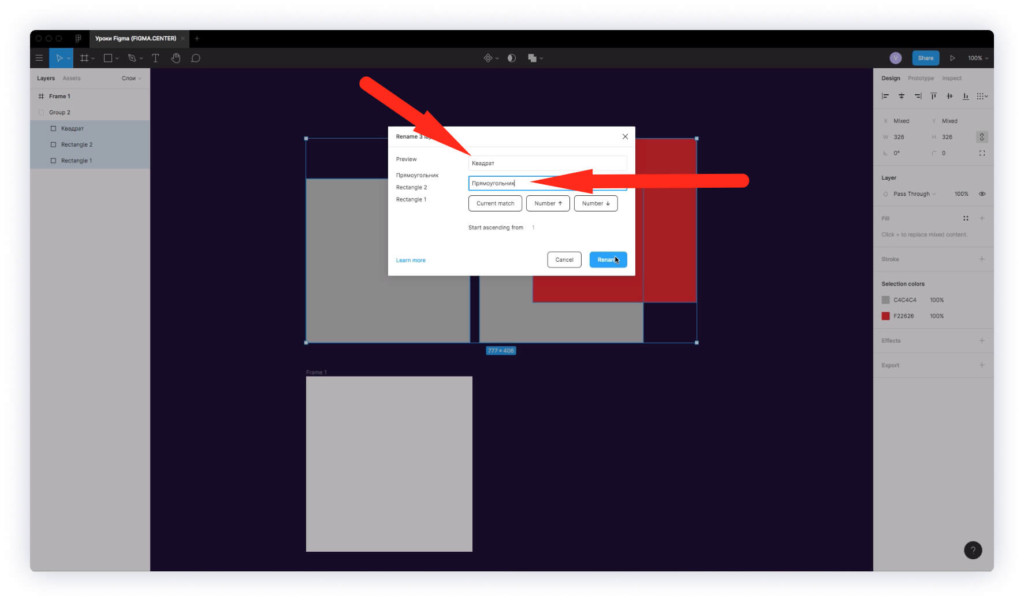
Если хотите массово переименовать слои в Figma, то выберите нужные элементы и нажмите «Ctrl + R». Перед вами появится всплывающее окно. Если в верхнее поле вписать какое-то имя выбранного слоя, а затем указать во второе поле новое имя, то будет изменено только это имя (лучше посмотрите видео выше, как это работает).

- Если верхнее поле не трогать и вписать какое-то название во второе поле, то все слои примут это название.
- При нажатии кнопки «Current name» позволяет вставить в название существующее имя слоя.
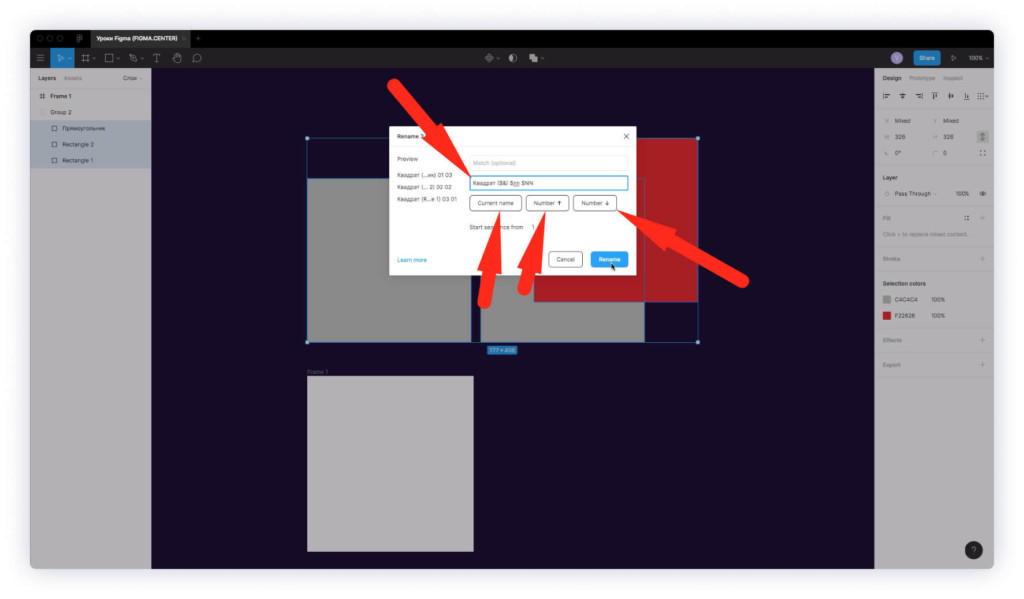
- Если нажать на кнопку «Number ↑», то добавите к названию символы «$nn». В этом случае к названию прибавиться нумерация в убывающем порядке. Верхний слой будет называться 01, далее 02 и т.д. Если удалить одну букву «n», то будет «1», «2» и т.д. Внизу, рядом с надписью «Start ascending from» можно задать число с которого будет начинаться нумерация.
- При нажатии кнопки «Number ↓» добавите символы «$NN». Нумерация будет в убывающем порядке. Например если вы выделите 10 элементов, то верхний слой будет называться «10», слой ниже «09» и т.д. Внизу, рядом с надписью «Stop descending at» можно задать цифру, которая будет последняя.
Как скрыть панель слоёв в фигме?

Чтобы скрыть (убрать) или открыть панель слоёв в фигме, нажмите на комбинацию горячих клавиш «Ctrl + \». В этом случае скроется панель слоев, а также панель справа (Design, Prototype, Inspect).

Если хотите скрыть только одну панель слоев «Layers» слева, то нажмите меню слева, сверху, выберите пункт «View», затем вкладку «Panels» и надпись «Show left sidebar» или нажмите на клавиши «Shift + Ctrl + \»
Как свернуть все слои в фигме?

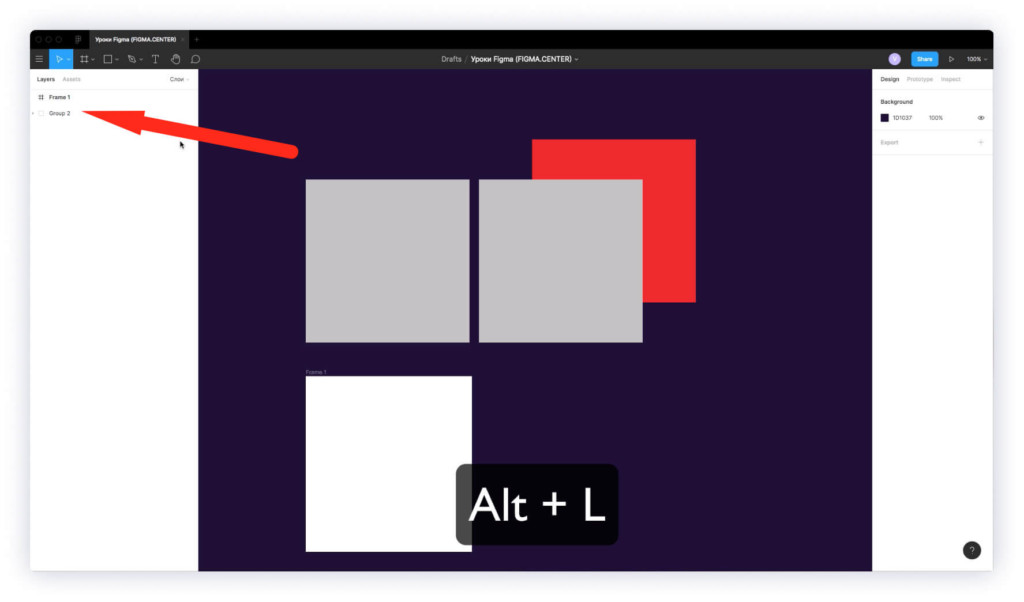
Чтобы свернуть все слои в фигме нажмите на комбинацию горячих клавиш «Alt + L». В этом случае будут показаны только группы и фреймы, без их внутреннего содержимого.
Как выбрать дочерний элемент в группе?

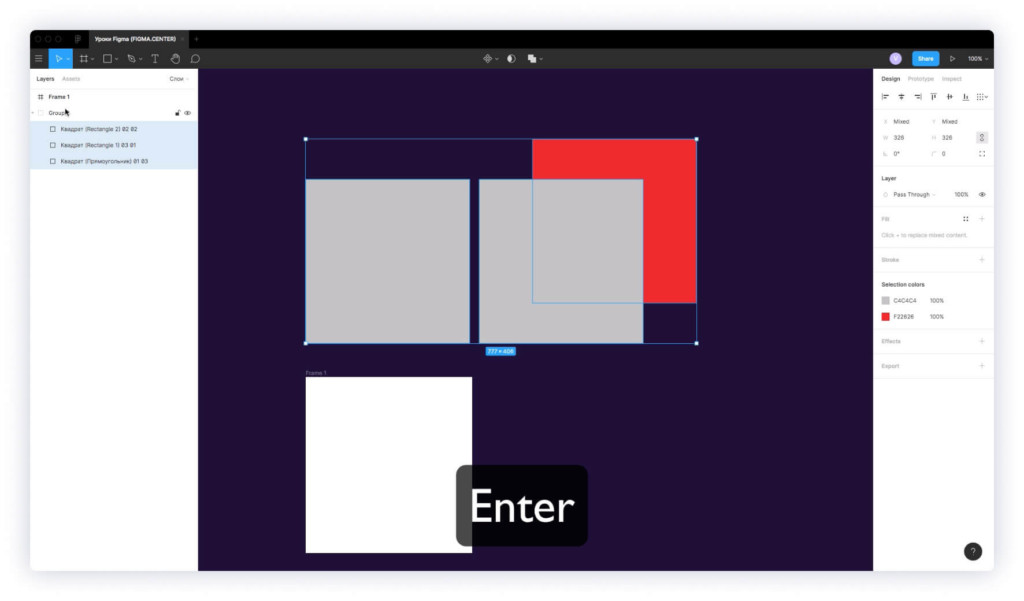
Если вы хотите переключиться на 1 слой в группе или фрейме и выбрать дочерние элементы или подгруппу, которая есть внутри, то нажмите на «Enter». В этом случае будут выбраны элементы внутри или подгруппы.
Как выбрать родительский элемент в группе?

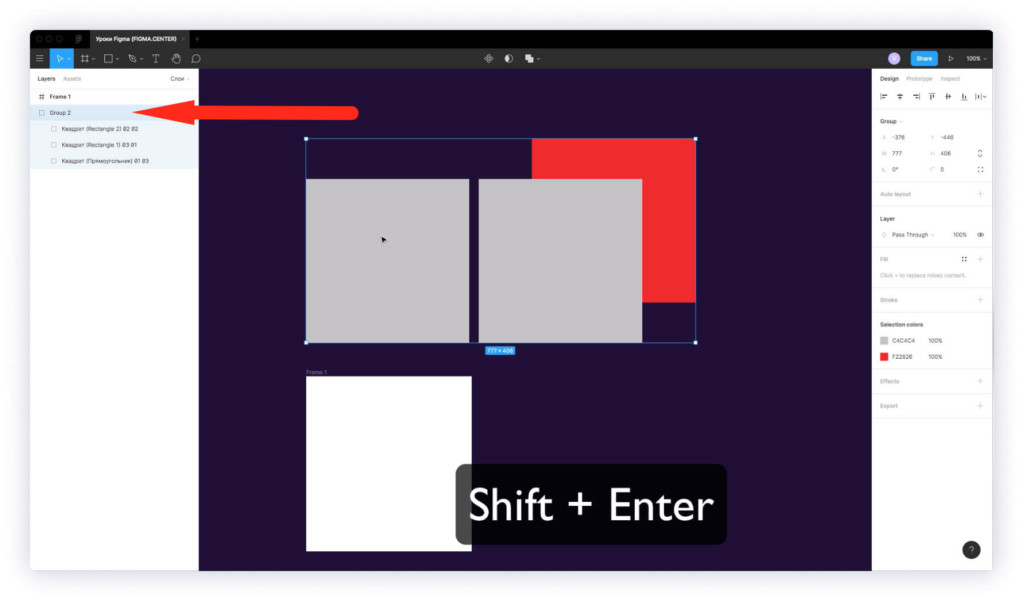
Если вы выберите 1 элемент в группе, а затем нажмёте на клавиши «Shift + Enter», то поднимитесь на 1 слой в этой группе. Будет выбрана родительская группа в слоях.
Как удалить слой в фигме?
Чтобы удалить ненужный слой в фигме, просто выберите его и нажмите на клавиатуре на кнопку «Backspace».
Как дублировать слой в фигме?
Чтобы дублировать любой слой в фигме, нажмите на комбинацию горячих клавиш «Ctrl + D». Также можете более подробно прочитать о том, как копировать и дублировать по умному по этой ссылке.
Заключение
Итак, в этой инструкции мы разобрались с панелью слои (Layers) в фигме. Теперь вы знаете как переименовывать слои, перемещать, выбирать и т.д. Уверен, что это поможет вам работать быстрее.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Инструмент Frame в Figma. Детальный разбор возможностей в программе Figma. Урок в видео и текстовом формате. Как сделать и как использовать.
Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.

Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».

Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.

Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.

Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств

В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.

Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.

Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.

Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.

Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.

Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов

Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?


Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?

Если выбрать фрейм, то в правой панели будет надпись Auto Layout.

Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.

При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах

Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).


Изменение цвета фрейма и создание обводки

Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.

Для создания обводки нажмите плюс напротив надписи Stroke
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF

Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».

Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
Привязки элементов во фрейме.

Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
Закрепление элементов внутри фрейма при скроллинге

Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
- Чтобы скопировать фрейм в Figma, выберите его и нажмите на клавиши «Ctrl» «С» одновременно. Затем нажмите клавиши «Ctrl» «V», чтобы его вставить.
- Выделите фрейм, нажмите на клавиши «Ctrl» «D». Это позволит дублировать слой.
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
Хотел рассказать больше, но статья и так длинная вышла, продолжение ждите дальше.
Фреймы в фигме это основное рабочее пространство у пользователя, создать фрейм можно нажатием клавиши «F» или через меню, как показано ниже. Создать можно как произвольный фрейм так и с заранее предустановленными размерами, которые расположены справа.
С фреймами немного ознакомились, идем дальше.
Создавая что либо на рабочей области у нас есть несколько вариантов все это дело объединить, мы можем внутри фрейма сделать фрейм или создать группу (горячая клавиша для создания группы ⌘ + G (Mac) или Ctrl + G (Win)).
Если у вас выбран режим Фрейм, прямоугольник, круг и т.д.
просто нажимая на рабочей зоне вы создадите фигуру с размером 100х100 пикселей.
Создадим несколько прямоугольников (клавиша «R»).
Слева мы можем видеть что у нас внутри основного фрейма присутствует другой фрейм в котором расположены прямоугольники. И отдельно есть группа которая так же состоит из прямоугольников.
Есть несколько способов создания фрейма внутри рабочей зоны.
Выбрать инструмент «Фрейм» и просто обвести все что нам нужно внести в этот фрейм
Выделить нужные объекты, создать группу и в месте отмеченном на скриншоте выше поменять параметр с группы на фрейм.
Выделить нужные объекты и нажать ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Одно из отличий фрейма от группы это то что изменяя размер фрейма, размер объектов внутри не будут изменяться (если у вас не выставленные никакие параметры в настройках сдерживания), а так же если размер фрейма станет меньше размера объектов то они попадут под обрезку, и их не будет видно на макете.
В данном случае фрейм меньше объектов внутри него, о они попали под обрезку, однако если параметр «Clip contents» отключен то мы продолжим видеть что находится внутри фрейма.
В данном случае фрейм меньше объектов внутри него, о они попали под обрезку, однако если параметр «Clip contents» отключен то мы продолжим видеть что находится внутри фрейма.
В группе все работает иначе, изменяя размер группы мы меняем размер всего содержимого, Так же границы фрейма могут находится где угодно, вне зависимости от размера содержимого, границы группы наоборот зависят от содержания и упираются в крайние точки.
Для того чтобы поместить объект в группу нужно его в слоях перенести в группу, для помещения объекта в фрейм достаточно сам объект поместить в границы фрейма на рабочей области (способ через слои так же работает и это же касается доставания из группы или фрейма).
На этом разбор фреймов и групп закончим, у кого остались вопросы, можно задать их в комментариях.
Читайте также: