Как связать страницы на тильде
Обновлено: 26.07.2024
Перед тем, как создавать сайт, задайте себе важный вопрос — зачем он вам? Что вы хотите сделать с его помощью? Представить свою компанию? Представить себя? Прорекламировать продукт? Для всех этих целей нужны разные страницы с разной структурой. Можно ли их самостоятельно собрать на сайте-конструкторе? Да! Мы полностью обновили материал 2016 года и открываем им цикл статей о современной Тильде — из 2020-го. Сегодня вместе с Ириной Ждановой вы погрузитесь в теорию и узнаете, как сделать сайт на Тильде самостоятельно. А позже мы расскажем и о том, как сделать лендинг, и о том, как собрать и запустить блог, и о том, из каких блоков создаётся сайт-визитка на Тильде. Не переключайтесь.
Тильда — это конструктор сайтов, на котором можно собрать хоть лендинг, хоть сайт-визитку, хоть портфолио. Попробовать Тильду можно бесплатно, тестового периода нет. Есть бесплатный тариф с усечёнными возможностями. Когда освоитесь на нём, то решите, хотите ли вы платить за полный функционал.

На экране регистрации введите имя, е-мейл и придумайте пароль.

Вы попадёте внутрь конструктора. С этого момента вы уже можете делать свой первый сайт. Нажмите «Создать» на всплывшем окне.

Если вы закрыли это окно, ничего страшного. Нажмите на кнопку «Создать новый сайт», которая всегда видна в правом верхнем углу.

После регистрации аккаунта на почту придёт письмо от Тильды с просьбой подтвердить свой е-мейл. Рекомендую сделать это. Новичкам предлагают записаться на бесплатный вебинар про работу с конструктором и про то, как создать сайт на Тильде. Воспользуйтесь предложением, чтобы познакомиться с платформой ближе.
Возможности бесплатного тарифа Тильды
В бесплатном аккаунте доступен один сайт с 50 страницами. Это означает, что вы можете сделать как один сайт, одно- или многостраничник, так и несколько лендингов, если, например, вы продаёте похожие продукты под одним доменным именем.
На технические страницы — меню и «подвал» (самый нижний блок) — отводится 2 отдельные страницы. Это значит, что у вас будет ещё 48 страниц для творчества.
Естественно, ненужные и потерявшие актуальность страницы можно удалять, а на их месте — создавать новые.
Лайфхак: если вам не нужно собирать платежи, если вы не собираетесь менять страницу, если вы думаете, как сделать сайт на Тильде типа визитки, то можно остаться на бесплатном тарифе. Всё будет работать и так. Платный тариф нужен, если вы планируете запускать большой блог, настраивать рассылку и принимать платежи.
Предположим, вы решили создать сайт-визитку, сделать лендинг с рекламой своих услуг или курса, а позже — прикрутить к сайту блог. Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
Первым делом придумайте название проекту.

Это нигде не будет отражаться, но позволит не запутаться в проектах. Ведь на бизнес-тарифе вы можете создавать до пяти сайтов на одном аккаунте.
Если вы вдруг заблудитесь на сайте, нажмите на «Мои сайты» в главном меню — первый пункт после логотипа. Вы окажетесь на основной странице, где сможете выбрать один из ваших проектов.

В первый заход вам подсветят самые главные кнопки: «Справочный центр», «Настройки сайта» и «Создать новую страницу».

Пройдёмся по каждой из них.
В справочном центре вы сможете получить ответ на любой свой вопрос. У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему. Они говорят на русском — это важно.
В настройках сайта нас интересует сейчас вкладка «Главная».
Здесь нужно поменять название проекта и в поле «описание сайта» обозначить суть проекта.
Домен на Тильде
По умолчанию доменное имя вашего сайта будет выглядеть как «projectXXXXXXXXXX.tilda.ws». Это домен (название сайта) третьего уровня. На бесплатном тарифе вы можете поменять только часть с «projectXXXXXXXXXX». Подключение своего домена, без приставки «tilda», возможно только на платных тарифах. Запишите, как будет называться ваш субдомен — что будет отражаться в адресной строке.
В левом меню вы пока заполняете только данные во вкладке «Главное». Всё остальное или рано, или доступно только на платных тарифах. После правок нажмите кнопку «Сохранить изменения», а затем — «Закрыть». Вы снова попадаете в окно редактирования сайта.
Шаг 2. Создайте новую страницу на Тильде
Кнопка «Создать новую страницу» приводит нас к целому морю возможностей.

В Тильде можно сделать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и всё что угодно.
Выберите шаблон
Первый лист во вкладке «Бизнес» — не шаблон. Это белый лист, вы можете добавить туда что угодно. Но я рекомендую вам пролистать все остальные шаблоны. Посмотрите, какие элементы на них вам нравятся визуально, а какие — вам есть чем наполнить. И выберите тот, который подходит больше всего.

Все шаблоны можно рассмотреть подробнее. Нажмите на выбранный, и он развернётся во весь экран.

- Создать страницу у себя кнопкой «Создать страницу»
- Листать шаблоны дальше стрелками и смотреть сразу большие
- Закрыть окно шаблона и вернуться на экран их выбора.
Шаблон выбран. Что же дальше?
Шаг 3. Отредактируйте настройки страницы на Тильде
Если навести курсор на название, станут видны три кнопки: «Настройки», «Публиковать» и «Удалить». Сейчас вам нужна первая — с настройками.

Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку. Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы

Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:

Бейджик
В окне следующей вкладке можно задать изображение проекта.

Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Собственно, на этом настройка страницы закончена. Не забудьте нажать кнопку «Сохранить изменения». Она находится внизу любой из вкладок.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.
Шаг 4. Сконструируйте страницу сайта
Честно говоря, в бесплатной версии можно использовать едва ли 1/10 возможностей Тильды. Большинство блоков недоступны. Но можно в течении двух недель протестировать платную версию.
Этого времени вам хватит, чтобы собрать основные страницы сайта и оценить, стоят ли все возможности Тильды того, чтобы на них тратиться.
Если вы выбрали максимально подходящий под ваши задачи шаблон, другие блоки вам могут и не понадобиться. Но если нужно что-то поменять, добавить раздел с текстом или изображением, прикрутить цитату или блок отзывов, используйте блоки-конструкторы Тильды.
Где расположены блоки Тильды
Наведите курсор на любой блок, ниже него появится белый плюс в чёрном кружке. Надо на него нажать, и слева откроются все блоки.

Другой вариант — найти в конце страницы чёрный прямоугольник и нажать на него.
Для удобства пользователей они сгруппированы в подразделы.

Шаг 5. Отредактируйте и настройте нужные блоки
Когда вы выделяете любой блок, слева над ним появляются три пункта меню.
Настройка визуального образа блока
Первый прямоугольник — своеобразный адрес, помогает сориентироваться и понять, из какого раздела взят блок и какой у него номер. Буквы означают название раздела, а номер — каким по счёту он там находится.

Если вам понадобится в будущем такой же, по номеру его легко найти в списке. Также вы можете увидеть, как по-разному может выглядеть один и тот же блок, и заменить его в шаблоне на более подходящий.
Если меняете блок, установите ползунок на «Сохранять контент при переключении», иначе вам придётся вставлять свои тексты и картинки заново.
Настройки элементов блока

Внимание, содержимое настроек зависит от использованных элементов: картинок, кнопок, колонок, текста. Поэтому в разных блоках настройки разные. Это нормально.
Шаблоны Тильды разрабатывали профессиональные веб-дизайнеры: типографика, сочетания шрифтов, расстояния между строками и соседними блоками выверены. Поэтому в первых опытах я вам рекомендую как можно меньше изменять что-то в пункте настроек. Максимум — цвета и форму кнопок и цвет фона.
Если вы сделали что-то страшное и отредактировали блок не так, как нужно, можно отменить изменения. Кнопка отмены находится в верхнем меню страницы сайта.

Настройка контента
В третьем прямоугольнике меняются тексты, надписи кнопок, заголовки, картинки. Вместо шаблонного вставьте свой контент.

Загрузка картинок
Чтобы поменять картинку, нужно нажать кнопку «Загрузить файл».

Процедура привычная: появится всплывающее окно, в котором вы откроете нужный файл на компьютере.

Другой вариант: открыть папку с изображениями на компьютере и перетащить нужное в окно Тильды.
Создание кнопки на Тильде
Чтобы создать кнопку на сайте, надо выбрать отдельный блок «Кнопка» в подразделе «Кнопки и формы». Или использовать готовый блок из какого-нибудь шаблона. Обычно это указано в описании блока.
Чтобы кнопка работала, её тоже нужно настроить.

Во-первых, надо заполнить поле «Текст кнопки» — это то, как она будет называться. Название зависит от того, какое действие выполняет пользователь на странице. «Купить», «Перейти», «Смотреть», «Узнать больше», «Заказать» — лучше всего для названия кнопки подходит глагол, побуждающий к действию.
Во-вторых, надо настроить, куда кнопка будет вести. В поле «Ссылка кнопки», надо прописать URL — адрес нужной страницы.

Вариантов тут два:
- Вставить адрес любой страницы в интернете. Тогда нажатие на кнопку будет переносить пользователя на другой сайт. Рекомендую всегда ставить галочку «В новом окне», тогда пользователь откроет нужную страницу в браузере и не закроет при этом ваш сайт.
- Вы можете вставлять в кнопку другие страницы своего сайта или блоки текущей страницы.
- «Выбрать страницу» — Тильда предложит список ваших уже созданных страниц, и вы сможете указать нужную.
- «Выбрать блок» — вы окажетесь в редакторе страницы и сможете прокруткой вверх-вниз выбрать нужное место, не уходя с неё. У каждого блока есть свой уникальный номер, так что не волнуйтесь, кнопка будет вести, куда надо.
Редактирование текста в Тильде
Практически в каждом блоке есть какой-нибудь текст, то поверх картинки, то в виде цитаты или отзыва. Чисто текстовые блоки можно найти в подразделе «Текстовый блок».
Любой текст на странице можно редактировать, не заходя в настройки контента. Просто нажимайте на строку текста и меняйте его шрифт, размер или начертание на экране.

Но честно говоря, удобнее редактировать текст в редакторе контента.

Чтобы изменения сохранились, снова нажимайте «Сохранить и закрыть», если вы закончили редактировать этот блок, или «Сохранить», если вы хотите ещё с ним поработать. Редактировать блоки можно неограниченное количество раз.
Шаг 6. Перемещайте, дублируйте и удаляйте блоки
Что еще можно сделать с каждым блоком в Тильде? Посмотрите в верхний правый угол блока — там есть ещё шесть кнопок.

1 — дублировать блок.
2 — удалить.
3 — спрятать (не показывать на опубликованной странице, но сохранить в редакторе для своих нужд).
4 — в раскрывающемся треугольнике можно блок вырезать, копировать, вставить и выделить.

5, 6 — стрелками вверх и вниз можно менять положение блока на сайте. Вдруг вы поняли, что информацию о себе вы хотели бы поднять повыше, а фотографии — наоборот, опустить пониже.
На этом закончим с теорией. Во второй части материала мы перейдём к практике и пошагово покажем, как сделать сайт на Тильде на основе одного из её шаблонов. Вы увидите, можно ли адаптировать готовые шаблоны под свою тематику и свой бизнес и узнаете хитрости работы с блоками. Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале .

Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Разница в настройках. В настройках сайта задаются общие параметры: шрифты и цвета проекта, подключение домена, настройки приема данных из форм, аналитика и другое. В настройках страницы можно изменить параметры, которые относятся только к данной странице, а не ко всему сайту.
Чтобы создать новую страницу, нажмите на выпадающий список страниц и выберите «Добавить новую страницу». Либо перейдите к списку страниц и нажмите «Создать новую страницу».
Создали страницу и не знаете, с чего начать? Полный обзор Tilda на сайте Лайфхакер поможет сориентироваться в функциях редактора.

Чтобы передать страницу другому пользователю, перейдите в Настройки страницы → Действия → Передать страницу. Там же можно выбрать «Переместить страницу в другой свой сайт».
Чтобы поменять порядок страниц, нужно в списке страниц перетянуть страницу в то место, где она должна быть.
Второй способ: задать номер страницы вручную. Это можно сделать, перейдя в Настройки страницы → Дополнительно → Порядковый номер. Сейчас номера страниц задаются десятками: первая страница №10, вторая №20 и т.д. Это создано для того, чтобы можно было поставить страницы между существующими, не переписывая всю нумерацию заново.

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».



Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.

Сделать меню на одностраничном сайте
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».


Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.

Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Считается, что и «Гугл», и «Яндекс» не дают органики сайту на конструкторе. Это не совсем так.
В Tilda есть все возможности для организации SEO-продвижения без дополнительных плагинов и сторонних инструментов. Ниже мы посмотрим, что это за возможности, и какие функции для поисковой оптимизации есть в этом конструкторе.
Особенности продвижения сайта на Tilda
На Tildа часто создаются одностраничные сайты и лендинги. У продвижения таких сайтов есть некоторые особенности:
- одностраничный сайт обычно ранжируется ниже, чем многостраничный, если речь идет об информационной средне- и высокочастотной семантике;
- монотематические сайты на Tildа ранжируются лучше, чем сайты без конкретной специализации. Например, сайт о домах из сруба изначально будет получать больше трафика, чем сайт о строительстве;
- чем больше источников трафика сайт получит на старте, тем сильнее это скажется на его дальнейшем продвижении;
- если сайт создается только как приложение к какому-либо информационному поводу (встреча, концерт, конференция), придется заниматься платным продвижением – бесплатно раскрутить его вы вряд ли успеете.
А вот один параметр для сайтов на Tilda важен не меньше, чем для любых других:
какой бы крутой ни была оптимизация сайта, она будет бесполезной, если вы не публикуете эффективный контент. Остальное – дело техники!
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Нужно ли добавлять сайт на Tilda в «Яндекс» и Google
Если контент на только что созданном сайте качественный и полезный, краулеры сами обнаружат сайт и проиндексируют его. Другое дело, что добавлять сайт в инструменты вебмастера «Яндекс» и Google Search Console все-таки нужно, иначе вы не сможете отслеживать эффективность ресурса в поиске.
Как подключить веб-аналитику сайта на Tilda
Аналитика веб-сайта предоставляет данные, которые можно использовать для улучшения взаимодействия с посетителями веб-сайта. Понимание поведения клиентов является ключом к оптимизации веб-сайта по ключевым показателям конверсии.
Для подключения веб-аналитики в Tilda все предусмотрено изначально.
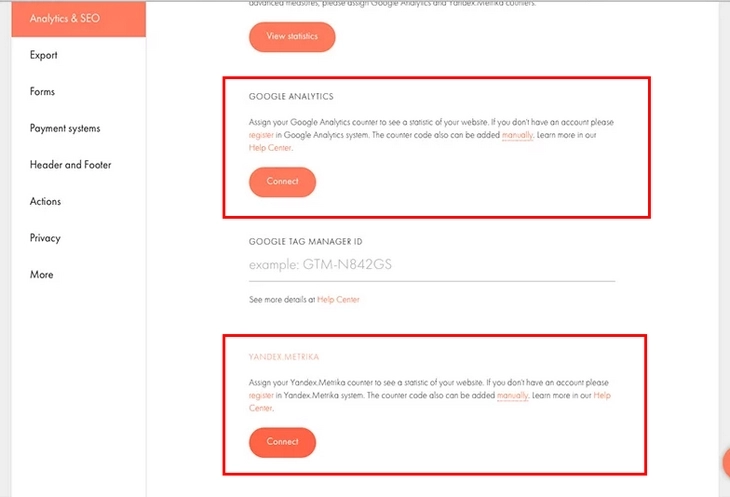
Откройте раздел «Аналитика» в настройках административной панели и нажмите Connect («Подключить»):

Подключите веб-аналитику, нажав красную кнопку либо в разделе Google Analytics, либо в разделе Yandex Metrika
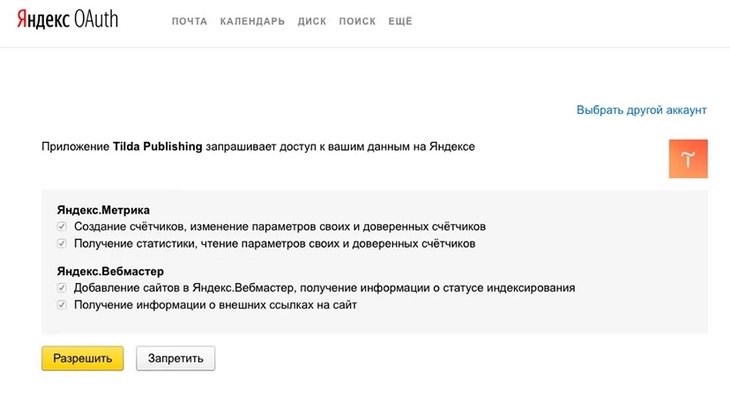
На открывшейся странице дайте приложению Tilda доступ к вашим данным «Яндекса» или Google:

Отметьте все чекбоксы и нажмите «Разрешить»
Google Search Console (GSC) и «Яндекс.Вебмастер»
В Tilda не нужно устанавливать сторонние плагины, чтобы связать сайт с инструментами вебмастера Google и «Яндекс». Нажмите «Редактировать» и сразу подключите стороннюю аналитику к своему сайту:

После нажатия появится новое окно, в котором нужно будет нажать кнопку «Подключить» и дать доступ Tilda к GSC
SEO-рекомендации
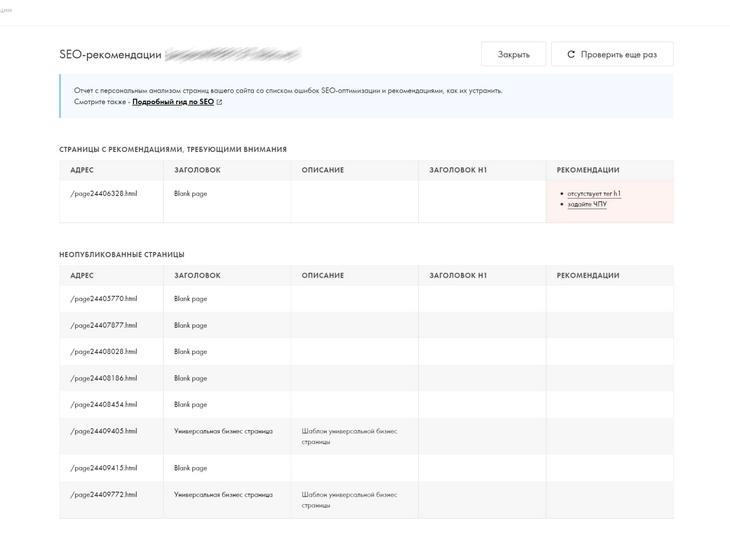
В настройках Tilda есть собственный раздел с аналитикой, который поможет улучшить оптимизацию сайта. Самые серьезные ошибки будут указаны в специальном отчете:

На странице нет H1-тега, отсутствует семантический URL + много не опубликованных страниц
Метатеги страницы
Метатеги – это фрагменты информации, которые можно использовать, чтобы сообщить поисковым системам и пользователям больше данных о странице. К метатегам относятся:
- title – название страницы;
- description – описание контента на странице;
- alt – описание иллюстраций, альтернативный текст, поясняющий, что изображено на картинке.
Как задать title и description для отдельных страниц в Tilda
В админке найдите страницу, которую нужно изменить. Теперь пройдите в ее настройки и остановитесь на вкладке «Главное»:

Указываем заголовок и описание страницы
Лучше всего ранжируются страницы с title до 65 символов. Заголовок должен соответствовать содержимому, поэтому постарайтесь указать здесь главную мысль контента на странице. Description не должен превышать 175 символов.
Не спамьте ключевыми словами: ни в заголовке, ни в описании.
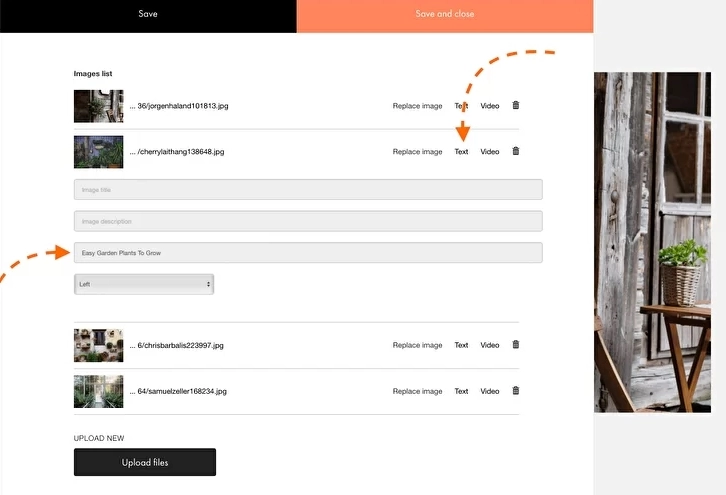
Как задать метатег alt изображениям в Tilda
Цель альтернативного текста – улучшить доступность сайта для людей с нарушениями зрения или не имеющих под рукой современного устройства / скоростного интернета для вывода изображений. Альтернативный текст заменяет иллюстрации, поэтому должен описывать изображения, а еще помогает сканерам поисковых систем, поэтому должен содержать ключевые слова. Грамотно составленные alt улучшают SEO.
Чтобы добавить теги alt для изображений, в блоке «Галерея» откройте панель «Содержимое», нажмите «Текст» рядом с загруженной картинкой и добавьте описание в поле «Альтернатива изображения для SEO». Если хотите установить удобный для чтения URL-адрес, введите его в настройках страницы.

Здесь вы можете добавить alt для картинки
Как отредактировать сниппет на Tilda
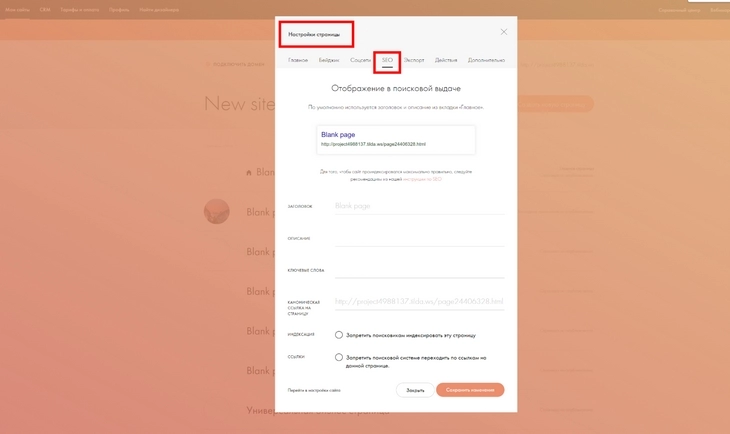
Внешний вид сниппета по конкретному запросу Google и «Яндекс» формируют полуавтоматически. Вы можете порекомендовать им использовать ту или иную информацию для формирования сниппета.
Для этого сперва откройте интересующую вас страницу в админке Tilda и зайдите в ее настройки. Затем откройте вкладку SEO и заполните все предложенные поля. Миниатюра покажет, как будет выглядеть предполагаемый сниппет (поисковик потом все же может его изменить).

Настраиваем отображение сниппета сайта на странице результатов поиска

Как сделать расширенный сниппет: очень подробное руководство
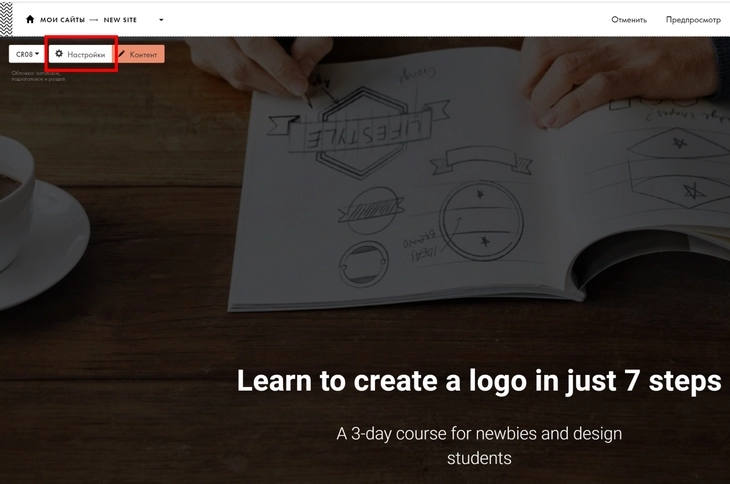
Как задать H1, H2, H3 на странице в Tilda
Откройте страницу в режиме визуального редактора и нажмите «Настройки» в левом верхнем углу экрана:

Кликните по выделенной кнопке
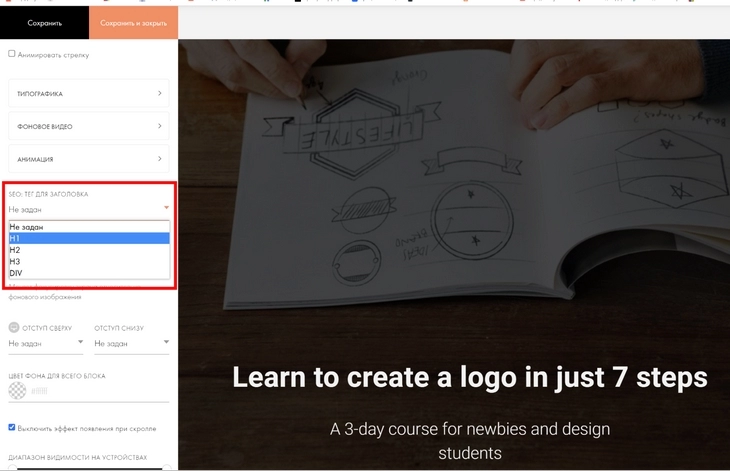
В строке «SEO: тег для заголовка» впишите требуемый вариант форматирования элемента:

Назначьте необходимый заголовок созданному тексту

Как использовать ключевые слова в заголовках статей
Как работать с микроразметкой данных на Tilda
Разметка Schema информирует поисковую систему о том, какой тип контента размещен на веб-странице. Добавление индивидуальных «схем» для всех страниц сайта поможет поисковой системе сканировать страницы и глобально повысит рейтинг сайта. Буквально такая разметка говорит, например: «Это – страница контактов», – и поисковику не нужно догадываться самому. Такие данные поисковики могут также использовать для формирования расширенного сниппета.
Сперва нужно создать код семантической разметки для выбранного типа контента (статья, хлебные крошки, рецепт, отзыв и так далее). Сделать это можно вручную или автоматически. Второй вариант для новичков более предпочтителен. Инструментов для создания семантической разметки очень много. Сама Tilda рекомендует webcode.tools.
Зайдите на сайт этого или другого инструмента. Выберите необходимый тип данных и заполните обязательные сведения.

Этих подтипов сущностей вполне хватит для 95 % сайтов
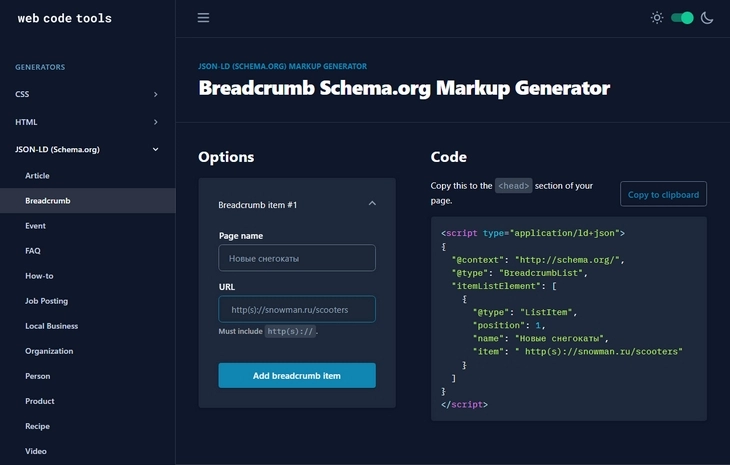
Мы выбрали схему «Хлебные крошки» (она же Breadcrumb). В этом случае нас просят также указать имя страницы, на которой расположен этот типа контента, и вписать URL размечаемой страницы.

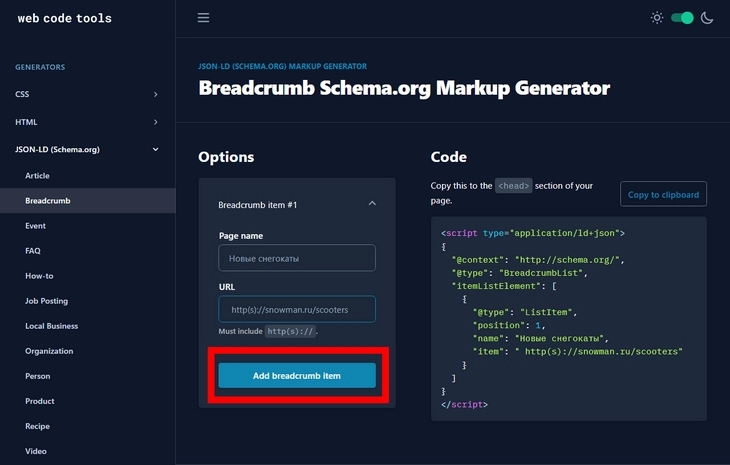
После этого нажмите «Add breadcrumb item» и добавьте еще одну страницу хлебных крошек:

Нажмите выделенную кнопку для добавления новой страницы
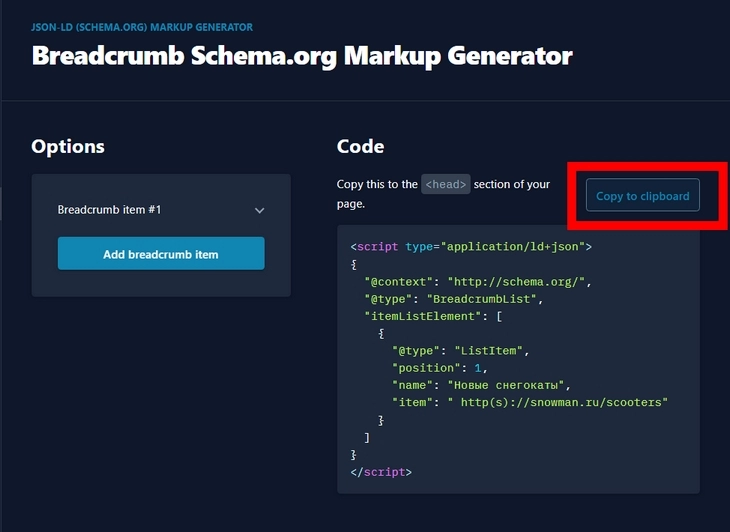
В итоге сервис выдаст небольшой фрагмент кода, который нужно скопировать в буфер обмена:

В нашем случае фрагмент кода не полный, так как включает только одну размеченную страницу
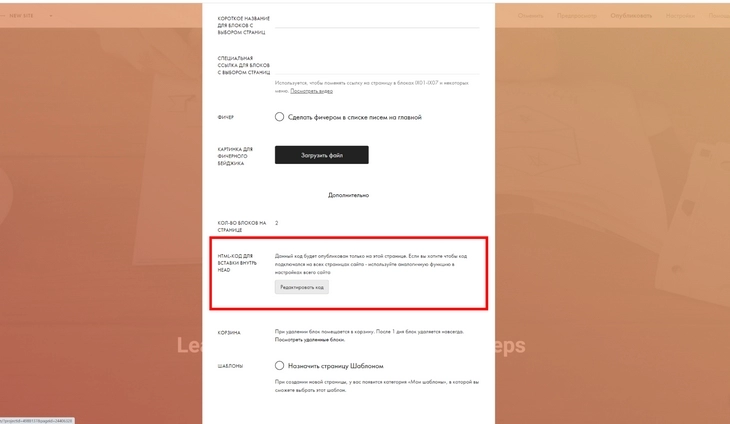
После этого возвращаемся в админку Tilda и открываем страницу, на которую нужно встроить микроразметку. Идем в «Настройки» страницы:

Нажмите выделенную красным кнопку
Откроется знакомая страница настроек. Листаем ее вниз и в строке «Дополнительно» находим пункт «HTML-код для вставки внутр Head»:

Нужно отредактировать код только выбранной страницы
Откроется новое окно. Вставляем сгенерированный код микроразметки и сохраняем настройки. Все! Мы разметили страницу необходимым типом контента, и теперь она может получить лучшее представление в поиске.
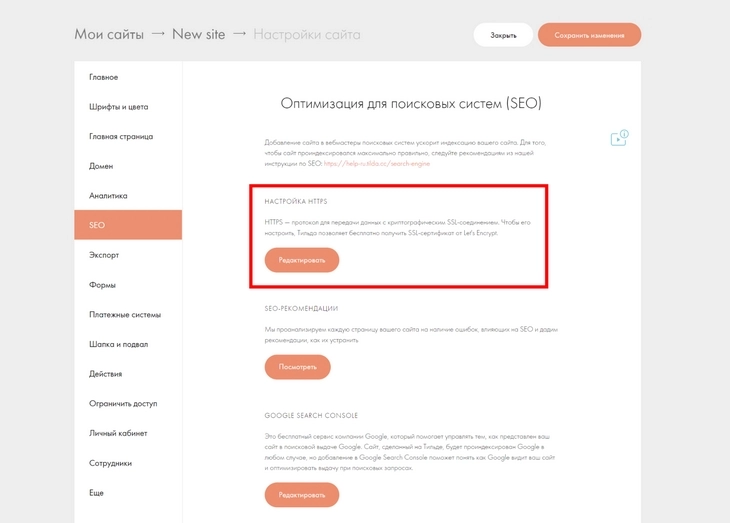
В Tilda вы можете настроить абсолютно бесплатный SSL-сертификат, подходящий любым сайтам.


Определение основного адреса сайта в Tilda

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Редирект страниц
Редиректы, или перенаправления важны как для посетителей, так и для поисковых систем в ситуациях, когда контент с одной страницы сайта перемещается на другую. Самый частый сценарий: пользователь запрашивает контент, который ранее был доступен по URL, а теперь нет, и попадает на страницу 404. Чтобы вместо страницы-ошибки он сразу получал нужный контент, мы как раз и устанавливаем перенаправление.
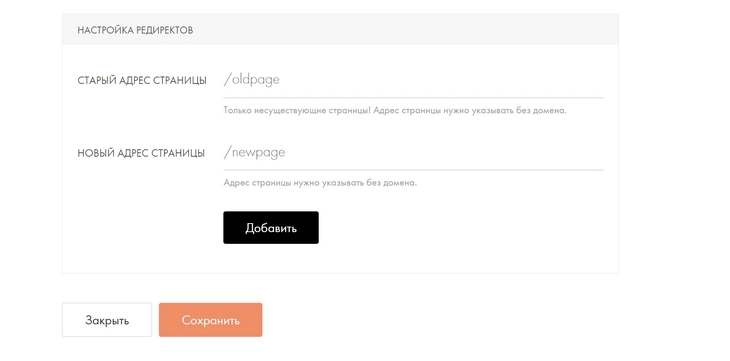
В Tildа для настройки редиректов достаточно указать две версии URL веб-страницы. Для этого зайдите в раздел «Мои сайты», далее – вкладка «Настройки», далее – раздел «SEO» и вкладка «Настройка редиректов»:

Быстрая настройка перенаправления доступна абсолютно для каждой веб-страницы
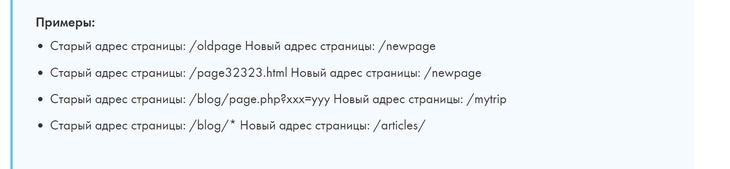
URL нужно прописывать без доменного имени, например:

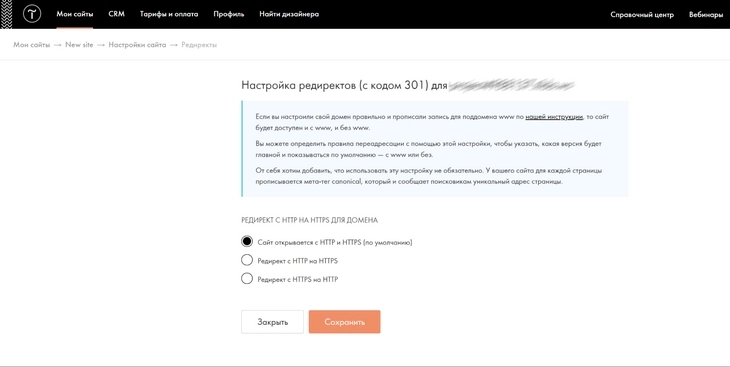
В процессе работы над сайтом часто требуется создавать перенаправления. В Tilda вы можете настроить два сценария редиректа в один клик:

Настройте 301-й редирект сразу для всего сайта
Благодаря этому инструменту определить правило переадресации для сайта можно за считанные секунды.
Canonical-версия в админке Tilda
Иногда из-за внутренних изменений на сайте некоторые его страницы дублируются. Чтобы пользователи не блуждали между таким страницами, настраивают канонические страницы, которые будут открываться по умолчанию. Канониклы – это альтернатива редиректам.

Дубли сайта: как бороться с повторяющимся контентом
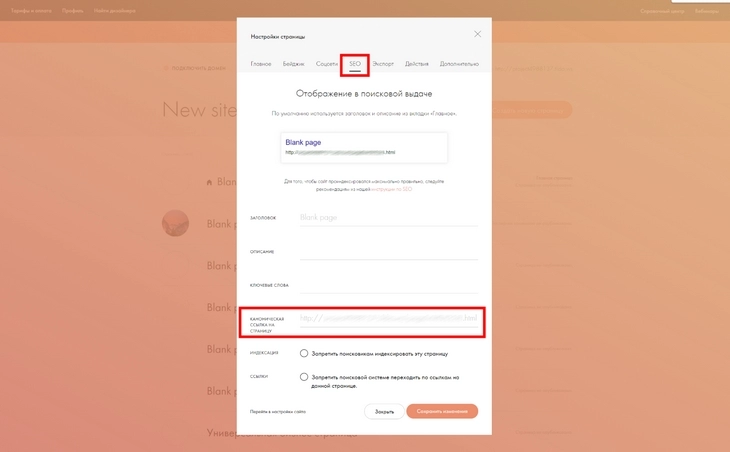
Чтобы указать канонические ссылки, откройте настройки интересующей веб-страницы и пропишите канонический URL-адрес в этой строке:

Укажите каноническую версию страницы и нажмите «Сохранить изменения»
Карта сайта
Карта сайта – это файл, в котором вы предоставляете информацию о страницах, видео и других файлах на сайте, а также о связях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более эффективно сканировать сайт.
В Tilda вручную настраивать карту сайта и редактировать стандарты исключения для роботов не нужно – конструктор делает это автоматически при создании нового сайта.
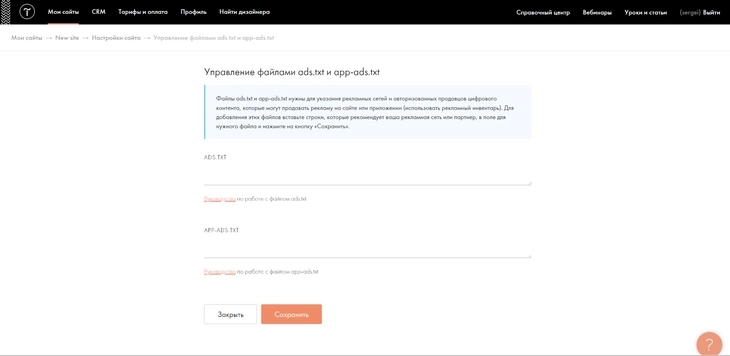
Управление файлами ADS.TXT и APP-ADS.TXT
Согласно правилам Google AdSense, каждый сайт-участник AdSense (в настоящий момент программа заморожена в России) должен размещать специальный файл для указания авторизованных распространителей своего рекламного инвентаря. Решить этот вопрос в Tilda можно за одну минуту.
Откройте раздел «Управление файлами ADS.TXT и APP-ADS.TXT» в глобальных настройках сайта и скопируйте код, который предоставил Google AdSense:

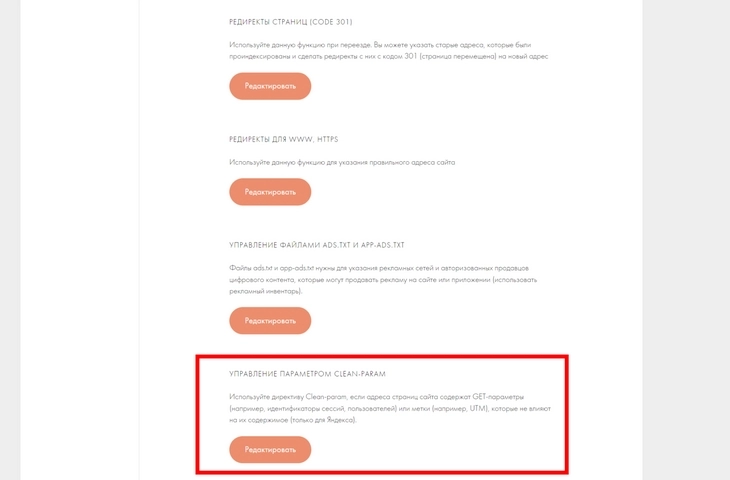
Управление Clean-param в robots.txt
Файл robots.txt содержит инструкции для ботов, на какие страницы они могут или не могут получить доступ. Инструкции рекомендательные – боты не обязаны их соблюдать.
Если страницы сайта включают в себя GET-параметры или другие метки, но они не затрагивают контент страницы, то вы можете прописать такие параметры в этом разделе:

Укажите GET-параметры, которые не влияют на содержимое
Благодаря инструменту clean-param вы можете удалить партнерские метки из ссылки или, например, удалить фильтрацию в необходимых выборках.

Как скрыть сайт от поисковых роботов: 2 безотказных способа
Иконка сайта (фавикон)
Tilda позволяет настроить фавикон сайта прямо в настройках админки. Вы можете загрузить не только фавикон, но и кастомизировать внешний вид иконки «плиток» (только для ОС Windows 10), а также иконку для «Сафари» + иконку для сайта на десктопе и смартфоне.
Загрузите файлы необходимого размера, чтобы настроить отображение иконок сайта
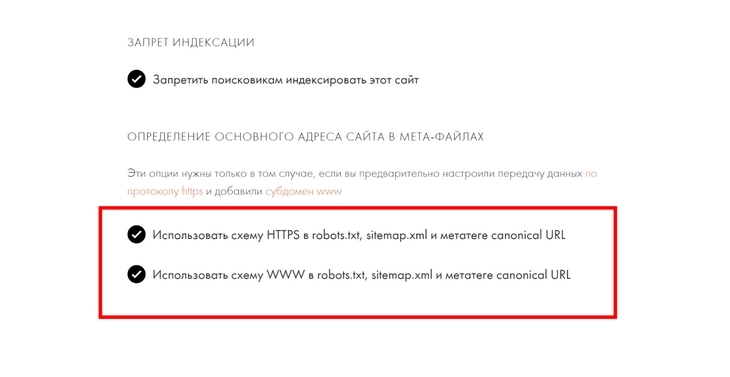
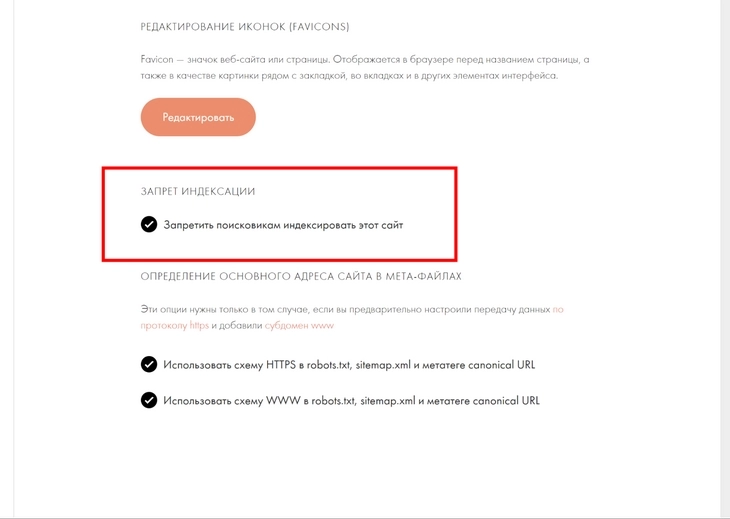
Запрет индексации сайта
Если для тестов или экспериментов требуется запретить обход краулерами всего сайта, отметьте этот чекбокс в разделе «SEO»:

Запрет индексации сайта
Поисковые системы «увидят», что индексировать сайт не нужно. Но будут ли они соблюдать эту директиву – большой вопрос.
Резюме
SEO-возможности в Tilda реализованы отлично. Например, реализована работа с редиректами, управление clean-param и файлами ads.txt. Легко настроить метатеги, изменить стандарты исключения для роботов и карту сайта, настроить семантическую разметку страниц. Очень просто работать с каноническими версиями, указывать перенаправления и скрывать ненужные страницы от краулеров.
Читайте также: